Immer öfters stellt sich die Frage: Soll eine App nativ oder mit Hybrid-Technologie entwickelt werden? Um diese Frage beantworten zu können, können die Grundlagen sowie Vor- und Nachteile beider Varianten betrachtet werden.
Native App Entwicklung
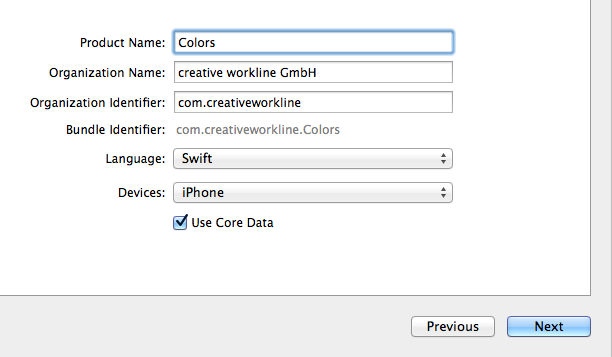
Unter nativer Entwicklung versteht man, dass Apps in der Programmiersprache Java für Android und Objective-C bzw. Swift für iOS direkt mit den von den Herstellern zur Verfügung gestellten SDKs (Software Development Kits) geschrieben werden. Für Android steht dafür das Android Studio und für iOS Xcode dem Entwickler jeweils gratis zur Verfügung. Es gibt aber auch noch andere IDEs (Integrated Development Environments) wie AppCode von JetBrains, mit denen sich native Apps entwickeln lassen. Zusätzlich zu den beliebtesten mobilen Betriebssystem Android und iOS (iPhone, iPad) gibt es natürlich auch noch weitere wie Windows Phone und BlackBerry, welche je nach Zielgruppe ebenfalls unterstützt werden sollten.